Amazon Dash ButtonとUnityをOSCで繋いでみた

はじめに
安価な IoT コントローラとして使えそうだったので、 Amazon Dash Button をハックして遊んでみました。
hisasann/amazon-dash-button-hack: amazon dash button hack
こちらの記事を参考にさせていただきました。
Amazon Dash Buttonを(正しくない方向で)使ってみた - Qiita
使った npm module は ide/dash-button: A small Node.js server that reacts to Amazon Dash buttons on your WiFi network です。
Amazon Dash Button をセットアップする
同封されている手順書通り、 iPhone の Amazon アプリから設定をしました。
ここで注意は、 商品の選択 画面でその先に進まないことです。
先に進んでセットアップしてしまうと、 本当に商品が届いてしまう ので、ここで止めておきます。
この状態で次は npm から scan するプログラムを実行しましょう。
dash-button を npm i する
npm init
npm install --save dash-button
package.json に npm script を追加する
{
"scripts": {
"scan": "dash-button scan"
}
}
$ sudo npm run scan
sudo を付けないと、パーミッションのエラーが出てしまうので付けます。
すると、以下のように出力されるので、 from の後 Macアドレスをコピーしておきましょう。
Scanning for DHCP requests and ARP probes on en0...
Detected a DHCP request or ARP probe from xx:xx:xx:xx:xx:xx
サンプルコード
import DashButton from 'dash-button';
import DASH_BUTTON_MAC_ADDRESS from './dash-button-mac-address';
let button = new DashButton(DASH_BUTTON_MAC_ADDRESS);
console.log('listening');
button.addListener(() => {
console.log('It works.');
// something codes
});
ぼくは npm script に上記コードを実行するのを追加して
$ sudo npm run main
として実行しました。
node.js のコードを実行した状態で、 Amazon Dash Button を押してみましょう。
It works. と出力されたら出来上がりです!
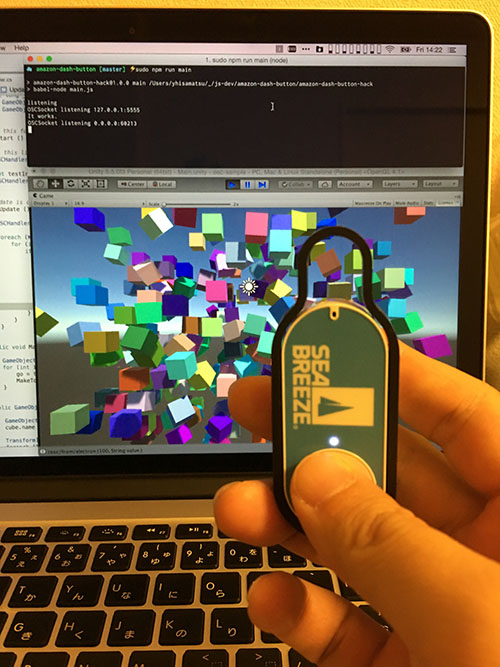
今回は、前に書いた Unity と Electron を OSC で繋いだサンプルを使いました。
hisasann/unity-osc: OSC communication sample on the unity.
Amazon Dash Button → node.js → OSC → Unity
こんな感じですね。
node.js でフックできるので、もうこれはなんでもできますね!
hisasann/amazon-dash-button-hack: amazon dash button hack
参考リンク
Amazon Dash Buttonをハックしてワンプッシュで宅配ピザを注文したりコーヒーを淹れたりタクシーを呼んだりする改造例まとめ - GIGAZINE
 DJ lemon-Sour's diary (prod.hisasann)
DJ lemon-Sour's diary (prod.hisasann)